
The following article is related to advanced programming features for your property management website. This article was written to provide guidance to your webmaster or website designer. Rentec Direct is unable to provide support regarding advanced website programming for a website that was created outside of the Rentec Direct system. If you have questions, please consult your webmaster or website designer.
Adding Rental Listings to Your Custom Property Management Website
While Rentec Direct provides a free property management website to clients, another option is to create your own website with the help of a web-designer or another website builder service.
If you choose to hire a web designer for a custom website created outside of Rentec Direct’s included features, you have additional options for customization. From these clients, we have seen some truly awesome and beautifully designed websites for their property management business.
One key component of creating your own website outside of Rentec Direct’s system is the ability to integrate your property listings to your website.
Rentec Direct has developed two different methods of embedding listings into a custom site. This article covers the more technically advanced JSON API, which requires the skills of a web developer and javascript programmer to implement. We’ll provide details on the second option, an embedded iFrame, in another post.
What is a JSON API?
A JSON API is a special link that allows a programmer to retrieve data, process it, then use it to display the information in a customized format. That means you can retrieve the property listing data from Rentec Direct then display it in a manner consistent with your site’s theme.
The following steps outline how to access and use the JSON API to add your Rentec Direct property listing to your custom website. If you have created a website through Rentec Direct, your property listings are already on your website.
Step 1 – Create an API Key
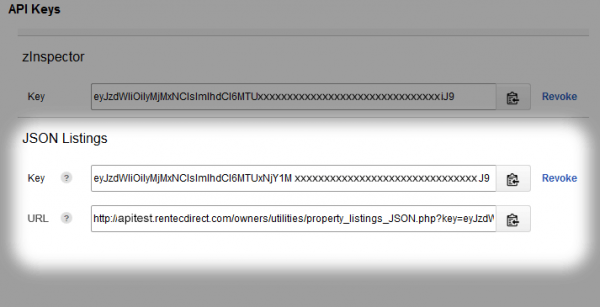
You will need to generate a special key to retrieve your own data. The key will be sent along with your data request to verify you are the requestor. In the Rentec Direct administrative site, visit Settings -> Utilities -> API Keys.

Under JSON Listings, click the “Create Key” button. You will then see the key and url displayed. Your programmer can copy the url to the clipboard using the clipboard icon to the right, then paste it into the jQuery AJAX program code.
Step 2 – Test the JSON Data
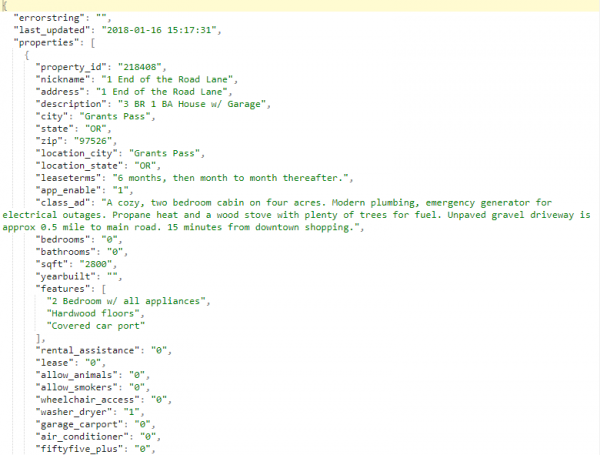
Now that you’ve got your listings’ api key set up, you can use the URL, right below the key, to get your data. If you paste this URL into your browser’s location, you will see the raw JSON data displayed. The Firefox browser provides nice formatting to JSON data for easier viewing and analysis.

Step 3 – Get Listings via jQuery AJAX
It is time for your javascript programmer to do something useful with the data being retrieved. We are including a code snippet below to retrieve the data with a jQuery AJAX call. The call can be either a GET or a POST. The POST request, in our code sample, provides better security by preventing your key from being intercepted as it travels the internet.
Your programmer will put the URL into the url section of the code and the function can then retrieve the results. How you process the results is beyond the scope of this article and relies upon the knowledge of your programming team. Rentec Direct does not provide support for advanced programming features.
$.ajax({
type: "POST",
url: "https://secure.rentecdirect.com/owners/utilities/property_listings_JSON.php",
cache: false,
data: [ {name:"key", value:"xyzzy"} ],
dataType: 'json',
success: function(response) {
if (response.errorstring == 'BAD KEY') {
// Handle incorrect key situation
console.log("Bad Key getting JSON property data");
} else if (0 < response.errorstring.length) {
console.log(response.errorstring);
} else {
// handle the response JSON data structure
var property_count = response.properties.length;
for (x = 0; x < property_count; x++) {
// do something with each property's data
console.log( "Property ID: " + response.properties[x].property_id);
}
}
},
error: function (jqXHR, textStatus, errorThrown) {
console.log("Error in Request\n" + textStatus + "\n" + errorThrown);
}
});
Put your key into the value in the code and your property listings will be retrieved. How you process the results is beyond the scope of this article and relies upon the knowledge of your programming staff. Some web development tools such as WordPress provide widgets to retrieve and work with JSON data. The results vary considerably.
The JSON API for property listings is considered an advanced feature for experienced programmers. Rentec Direct does not provide support for advance programming options.




